blogger themes की header add चलायें-फूल गाइड
blogger में बहुत से तरह की add चलाई जा सकती जिसमे text add, text and image add, वगेरा 2 .
blogger themes में header add 728×90 size की होती ह जो कि ब्लॉगर में responsive templates को ओर भी बेहतरीन बना सकती ह,
जब site के template में ऊपर एक छोटी add शो होती ह जब ओर दूसरा कोई blog पर यूजर आता ह तो जो नीचे text and display add शो होती ह
उसके कोने में × ये skip add का option होता ह उसको क्लिक करके add को कई बार skip कर देते ह जिससे add close हो जाती ह, इम्प्रेशन कम हो जाते ह,
ओर जो head में 728×90 की add शो होती ह उसकी तरफ user ध्यान कम देता ह कंयोकि वह छोटे size की add होती ह user को परेशान नही करती ,
में तो यह कहना चाहता हु की post के बीच मे add बहुत कम लगाए यदि लगाना ह तो text add ही लगाए जिससे user को परेशान भी ना करे और user क्लिक भी ज्यादा करे,
क्लिक तो इसलिए ज्यादा होती ह जब user पोस्ट पढ़ते समय scroll को ऊपर नीचे करने के लिए mobile को टच करता ह जब कई बार add पर टच कर देता ह जिससे स्क्रीन पर चलने वाली add की साइट open हो जाती ह ओर हम्हे क्लिक का फायदा हो जाता ह,
blogger themes में header add 728×90 size की होती ह जो कि ब्लॉगर में responsive templates को ओर भी बेहतरीन बना सकती ह,
blogger themes की header add चलायें
header add चलाने के बहुत से फायदे ह एक तो blog सूंदर दिखता हजब site के template में ऊपर एक छोटी add शो होती ह जब ओर दूसरा कोई blog पर यूजर आता ह तो जो नीचे text and display add शो होती ह
उसके कोने में × ये skip add का option होता ह उसको क्लिक करके add को कई बार skip कर देते ह जिससे add close हो जाती ह, इम्प्रेशन कम हो जाते ह,
ओर जो head में 728×90 की add शो होती ह उसकी तरफ user ध्यान कम देता ह कंयोकि वह छोटे size की add होती ह user को परेशान नही करती ,
में तो यह कहना चाहता हु की post के बीच मे add बहुत कम लगाए यदि लगाना ह तो text add ही लगाए जिससे user को परेशान भी ना करे और user क्लिक भी ज्यादा करे,
क्लिक तो इसलिए ज्यादा होती ह जब user पोस्ट पढ़ते समय scroll को ऊपर नीचे करने के लिए mobile को टच करता ह जब कई बार add पर टच कर देता ह जिससे स्क्रीन पर चलने वाली add की साइट open हो जाती ह ओर हम्हे क्लिक का फायदा हो जाता ह,
 |
| blogger themes की header add चलायें |
how do i change my blogger themes !
ज्यादा तर लोग site की template को change करने में घबराहट होती ह कंही हमारा site या iski codding में कोई खराबी ना आ जाये,
में उनको बताना चाहता हु चाहे अपने कितने भी पोस्ट डाल रखे ह या lable कैटेगरी डाल रखी ह आपके कोई पोस्ट या lable को कोई आंच नही आएगी,
में उनको बताना चाहता हु चाहे अपने कितने भी पोस्ट डाल रखे ह या lable कैटेगरी डाल रखी ह आपके कोई पोस्ट या lable को कोई आंच नही आएगी,
जब आपका मन चाहे जब अपनी template को change कर सकते हो, में लेकिन जब temlate को change करे तो हल्की ही template upload करे,
उसमे extra option हटा देना जैसे slider चलाना या facebook page का box या home page पर ज्यादा पोस्ट दिखाना ,
उसमे extra option हटा देना जैसे slider चलाना या facebook page का box या home page पर ज्यादा पोस्ट दिखाना ,
home page पर केवल 3 ही पोस्ट शो कराएं, यदि आपको नही पता 3 पोस्ट show कैसे कराते ह तो नीचे देखे,
blogspot blog use करते ह तो activity देखिए,
1. अपने blog को login कीजिये,
2. blog की setting में जाये,
3. post comment and sharing पर क्लिक करे,
4. click करते ही एक page open होगा, show at most के बिल्कुल आगे जितने पोस्ट पहले शो हो रहे ह 5 हो रहे ह तो 5 लिखा होगा और उसके आगे post लिखा ह
आपको post पर क्लिक करके जंहा 5 या कोई और कुछ 7 लिखा ह तो उसके हटा के 3 कर देना और ऊपर save कर देना ह जिससे आपकी साइट के होम page पर 3 post show होंगे, आपको site fast lodding होगी,
आपको post पर क्लिक करके जंहा 5 या कोई और कुछ 7 लिखा ह तो उसके हटा के 3 कर देना और ऊपर save कर देना ह जिससे आपकी साइट के होम page पर 3 post show होंगे, आपको site fast lodding होगी,
. अब में आपको बताता हूं कि blog template को कैसे change या upload कर सकते हो,
step.
1. login blogger,
2. themes option click,
3. window open होगी right hand si
step.
1. login blogger,
2. themes option click,
3. window open होगी right hand si
side में कार्नर पर backup/restore पर
क्लिक करके जो popup open होगा
पहला option download theme पर
क्लिक करके backup download कर
लीजिये ताकि template upload करते वक्त
error आये तो पहले वाली template दुबारा
upload कर सके,
4.फिर उसी popup में नीचे choose फ़ाइल पर क्लिक करके open page होगा उसमे download का ऑप्शन देख कर उस पर click कीजिये फिर उसमें अपनी theme का नाम याद होगा उस नाम को देखकर क्लिक कीजिए,
क्लिक करके upload पर क्लिक कीजिए त,themes upload हो जाएगी, में बताता हूं कि site में theme की xml file ही upload होगी,
पहले जो कंही से भी themes download करते हो तो उस zip फ़ाइल को xml में convert करो वरना template upload नही होगी, themes download करने के बाद google play store से zip to unzip android app को download करके install करो फिर उस template को xml में convert करो फिर blog में upload करो,
कोई भी template zip file होती ह site में zip file upload नही होती , इस app से xml में convert करके upload करो, फिर भी अगर error आ जाये तो स्टेप follow करे,
step.
1. phone की my file में जाएं,
2. download पर क्लिक करके आपकी जो
xml file लिखा होगा ओपन करके पूरी copy
करो,
3. blog में आकर template option select करके html पर क्लिक करके जो box में codding ह उसे dealete करके जो copy की ह उसे paste करके save template पर click कर दे पहले वाली themes चलने लगेगी,
या फिर पहले template select करके html पर click करके उस codding को copy करके कोई notpad में रख सकते हो,
दूसरी template upload ना हो तो जो notpad जो codding रखी थी उसको copy करके html में जाकर सारी codding dealete करके जो notpad से codding copy की उसको paste करके save template पर क्लिक करके पहले वाली template भी upload कर सकते हो , दोनों तरीके बता दिए,
blogger themes की header add कैसे चलायें
header add चलाने के लिए नीचे दिए गए step by step चले,
स्टेप.
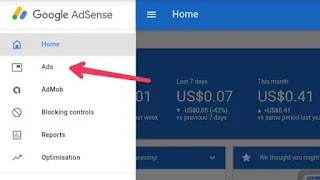
1. adsense account को login कीजिये.
2. option को open कीजिये.
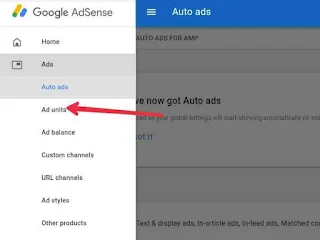
3. add पर क्लिक करके add unit को open करे.
4. + new add unit पर क्लिक दे.
5. अब आपके सामने 3 add open होगी.
1. text and display add.
2. in feed add.
3. in article add.
स्टेप.
1. adsense account को login कीजिये.
 |
| blogger themes की header add चलायें |
2. option को open कीजिये.
3. add पर क्लिक करके add unit को open करे.
 |
| blogger themes की header add चलायें |
4. + new add unit पर क्लिक दे.
5. अब आपके सामने 3 add open होगी.
1. text and display add.
2. in feed add.
3. in article add.
जो first वाली text and display add को पर क्लिक करे. वैसे तो दूसरी भी लगा सकते हो लेकिन में कहना चाहूंगा ये ही popular ह, इस add में text ओर image दोनों show होंगी.
6. click करने बाद new page open होगा ऊपर name के आगे कोई भी name दे ये add का name होगा अपना name भी दे सकते ह या कोई और भी दे सकते ह, image देखे.
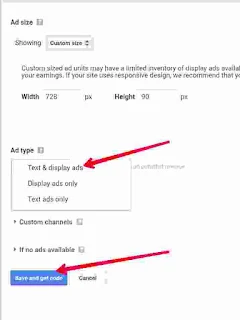
7. add size
showing . recommended ^
recommended के आगे निशान पर क्लिक कर दे यंहा 728×90 size की add बनानी ह क्लिक करे, popup खुलेगा कई option होंगे custom size select करे,
width 728 px - height 90 px लिखा होगा,
8. अब नीचे add type के नीचे option पर क्लिक करके text and display add select कर ले ओर उसके नीचे save and get code पर क्लिक कर दे ,एक window open होगी और बीच मे एक डब्बा सा होगा उसके बीच मे एक code दिखेगा उसको copy कर ले, फ़ोटो में देखे,
9. अब वापिस आये blog template की layout में ओर header add के सामने edit पर क्लिक करके file खुलेगी उस डब्बे में जो code copy किया था उस code को paste करके save कर दे नीचे save का option ह, अब कुछ hours के बाद आपकी 728×90 की add show होने लग जायेगी,
6. click करने बाद new page open होगा ऊपर name के आगे कोई भी name दे ये add का name होगा अपना name भी दे सकते ह या कोई और भी दे सकते ह, image देखे.
 |
| blogger themes की header add चलायें |
7. add size
showing . recommended ^
recommended के आगे निशान पर क्लिक कर दे यंहा 728×90 size की add बनानी ह क्लिक करे, popup खुलेगा कई option होंगे custom size select करे,
width 728 px - height 90 px लिखा होगा,
 |
| blogger themes की header add चलायें |
8. अब नीचे add type के नीचे option पर क्लिक करके text and display add select कर ले ओर उसके नीचे save and get code पर क्लिक कर दे ,एक window open होगी और बीच मे एक डब्बा सा होगा उसके बीच मे एक code दिखेगा उसको copy कर ले, फ़ोटो में देखे,
 |
| blogger themes की header add चलायें |
9. अब वापिस आये blog template की layout में ओर header add के सामने edit पर क्लिक करके file खुलेगी उस डब्बे में जो code copy किया था उस code को paste करके save कर दे नीचे save का option ह, अब कुछ hours के बाद आपकी 728×90 की add show होने लग जायेगी,
 |
| blogger themes की header add चलायें |
new blogger themes .
blogger themes download करना चाहते ह तो में कहना चाहूंगा आप new template को website पर upload करे ,pad वर्जन भी use कर सकते हो और free वर्जन भी use कर सकते हो,
sit की template देखने के लिए अपने browser में जाये, search box में type करे free site की template, बहुत सारी site ह देख सकते हो .
जैसे.
gooyaabi template - ये blog के लिए बहुत अच्छा template ह.
weblyb template . इस template को blog के लिए use कर सकते हो.
तो इनको use करके अपने blog की look अच्छी बना सकते ह.
10 top blogger tools
mobile से website कैसे बनाये
blog में metateg keywords क्या ह.
blog sites के लिए image size कम कैसे करें
जैसे.
gooyaabi template - ये blog के लिए बहुत अच्छा template ह.
weblyb template . इस template को blog के लिए use कर सकते हो.
तो इनको use करके अपने blog की look अच्छी बना सकते ह.
10 top blogger tools
mobile से website कैसे बनाये
blog में metateg keywords क्या ह.
blog sites के लिए image size कम कैसे करें
Post a Comment